How to Install PWAs on Desktop and Android: Get Spotify, Office, Twitter on Your Home Screen
A Progressive Web Application, or PWA for short, is one of the coolest web technologies in recent years. We previously covered What’s New in PWA, but if you’re just getting started (and you’re an eager dev) check out Google’s web.dev PWA quickstart guide.
A PWA is a next-gen website, interactive web technology and nearly-native mobile app — all-in-one!
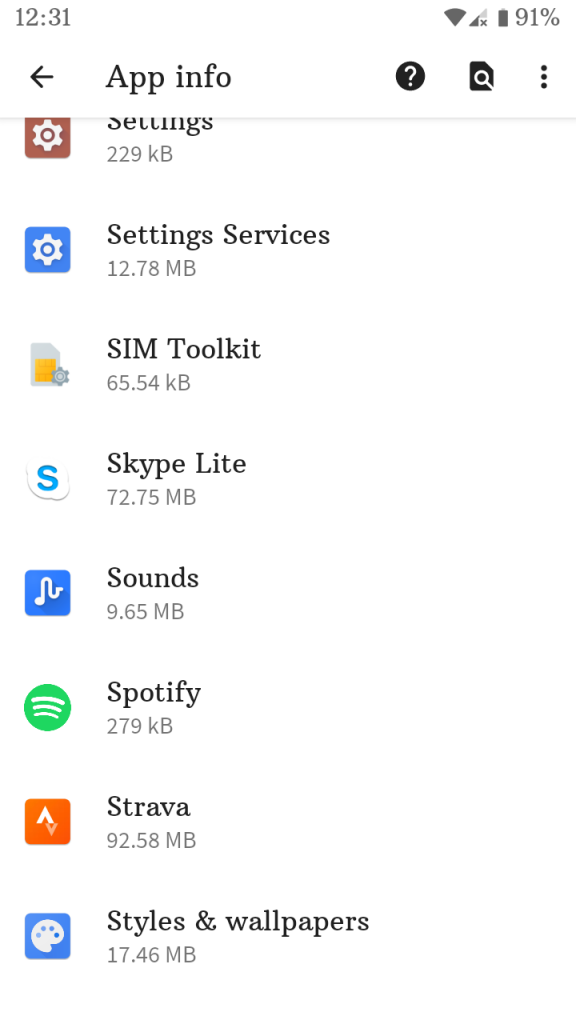
Not only are they installable on Android, they take up significantly less space than mobile apps (Spotify is just 279 kilobytes!). Plus, it’s a Google-backed technology, so it’s being improved every day by the best devs in the world. Right now, they’re working on improving the feel of PWAs, to make them more like native mobile apps. Push notifications, scanning barcodes, facial recognition,
The “Add to Home screen” feature is supported in all mobile browsers, except iOS webview. It’s also supported in some Chromium desktop browsers (Chrome, Edge). Firefox has had mobile support since v58 and is working on desktop support.
Where can I find PWAs?
The best places to find PWAs
- Gulliver — large directory of PWAs maintained by Google Chrome Labs
- findPWA — PWA directory where you can find apps and submit your own
Here are direct links to the most popular PWAs you can add right now!
How to install a PWA on Desktop
- On your computer, open Chrome.
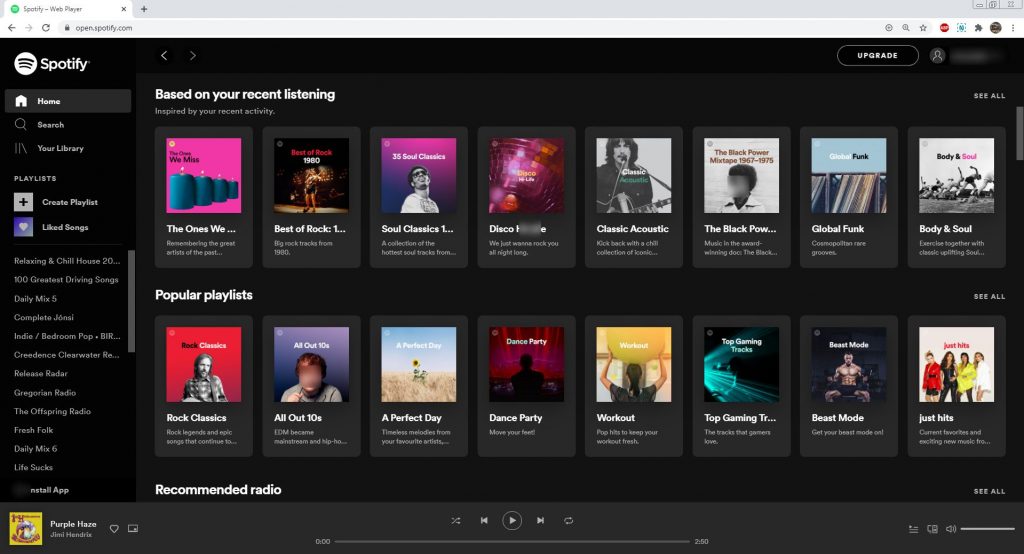
- Go to a website you want to install.
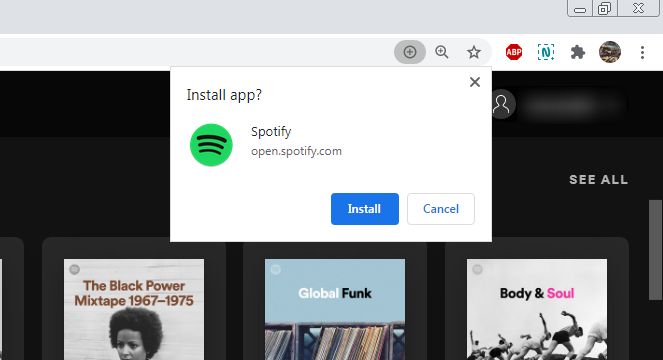
- At the far right of the address bar, click
and then click “Install.”
- Follow the onscreen instructions to install the PWA.
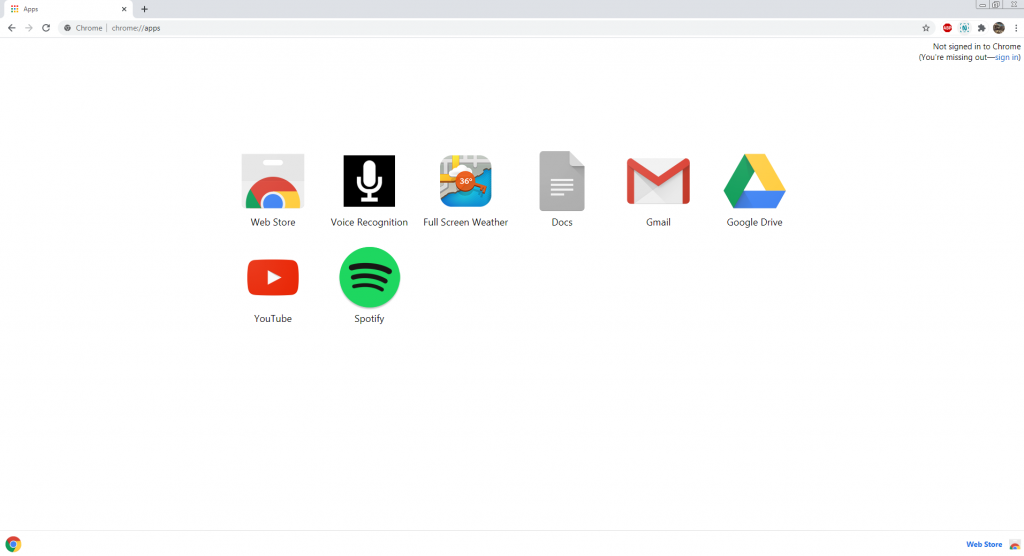
- The app will automatically open in a separate window and will be available in your Apps Dock.
Note: If you don’t see the Bookmarks bar, enable it by going to the Chrome menu in the upper-right corner of the window and selecting Bookmarks > Show bookmarks bar (or by pressing Ctrl + Shift + b). If you don’t see “Apps” in the Bookmarks bar, right-click on the bar and make sure “Show apps shortcut” is checked.
Tip #1: Some PWAs offer shortcuts (Desktop, Start Menu, Pin to Taskbar) so you can access the PWA without opening Chrome. To do this, locate the PWA in the Chrome Apps Dock, right-click on it and click “Create shortcuts…” and follow the onscreen instructions.
Tip #2: The only appears when the page is finished loading
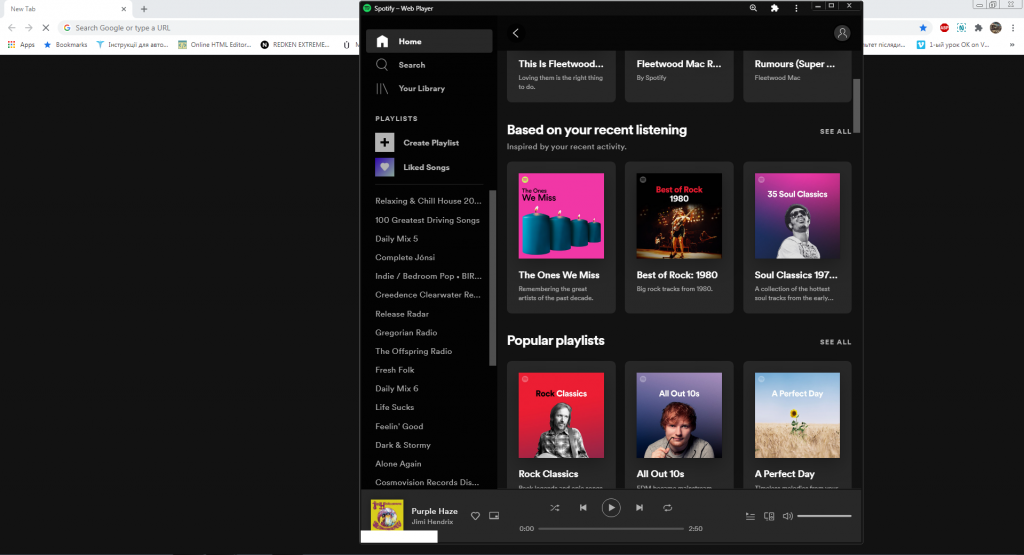
Example: How to install Spotify on Chrome




How to install a PWA on Android
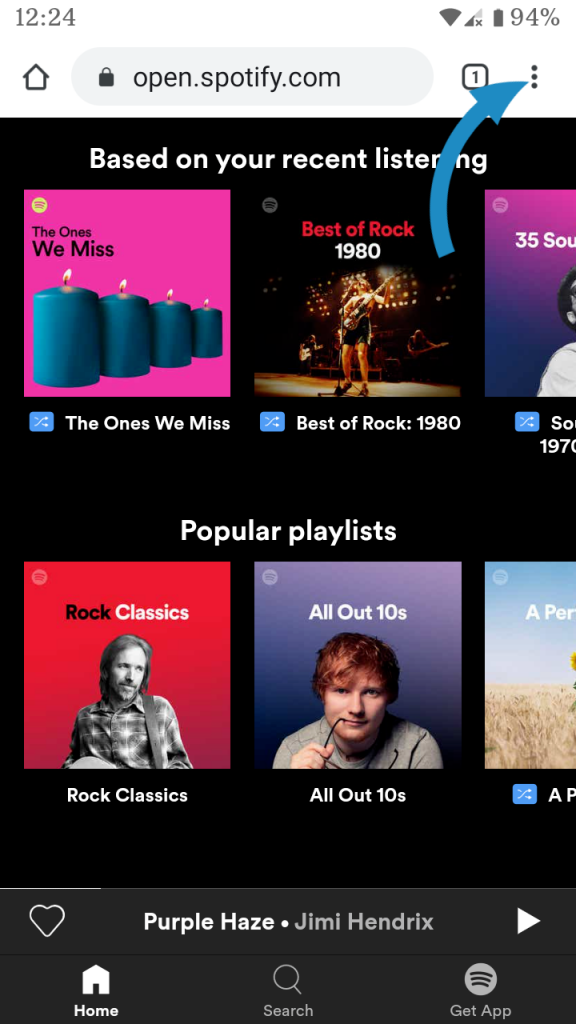
- On your Android device, open Chrome
.
- Go to a website you want to install.
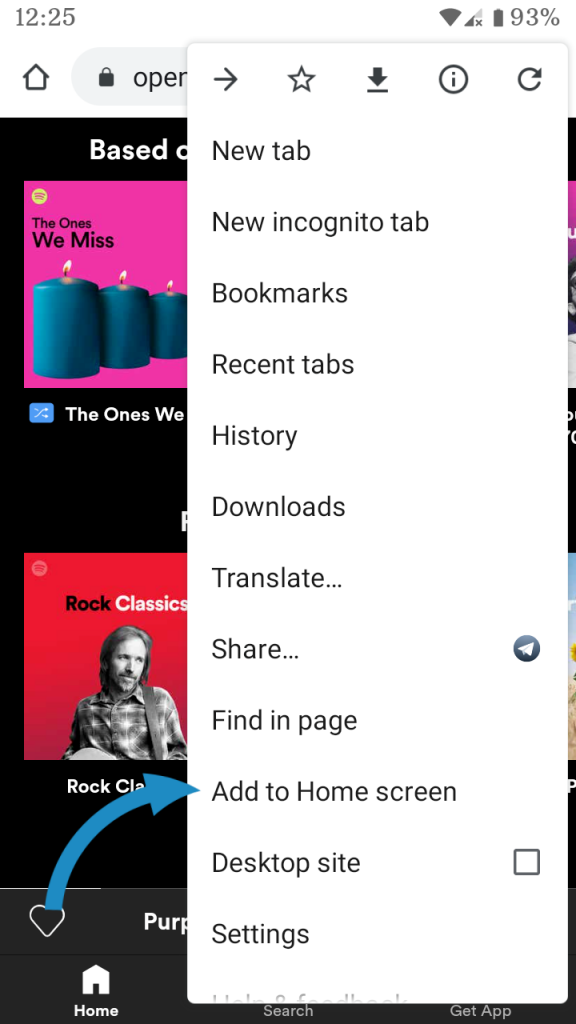
- Tap “Add to home screen.”
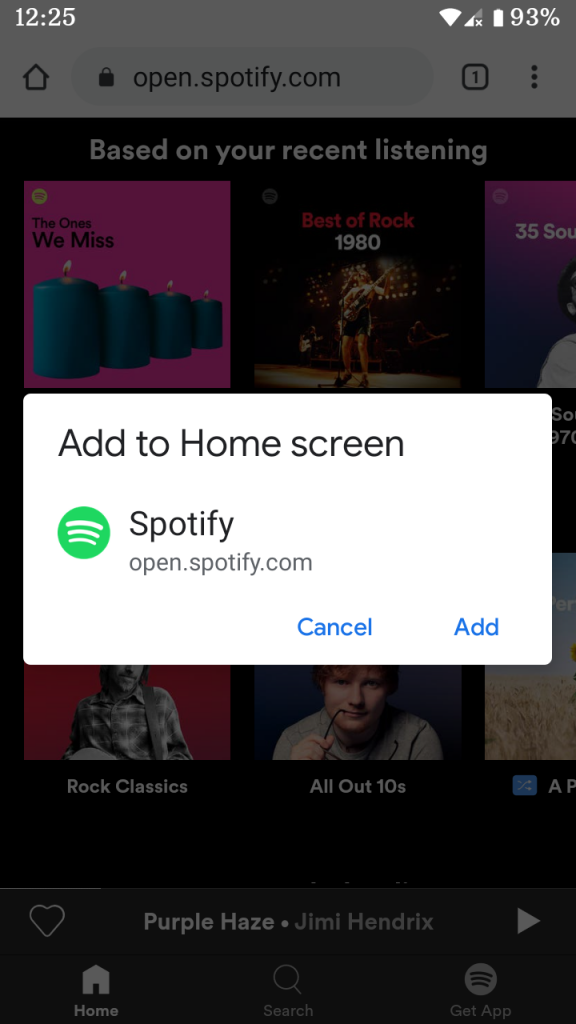
- Follow the onscreen instructions (the app should appear as an icon on your home screen automatically).
Note: If you don’t see an “Add to home screen” prompt, go into the Settings in Chrome and find “Add to Home screen” and follow the instructions to install.
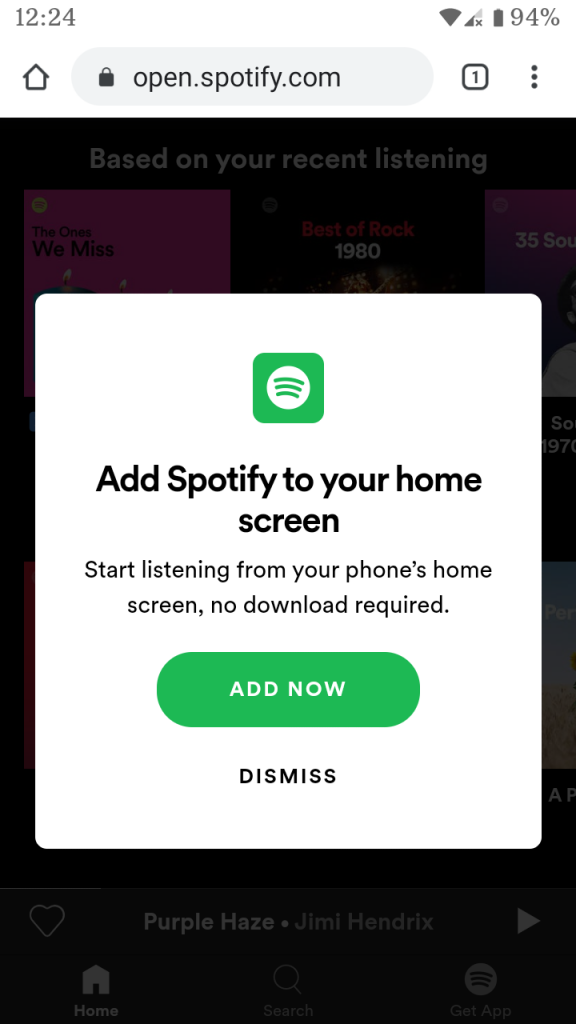
Tip #1: Some apps have custom prompts (like Spotify, see below) while others use the default prompt, which appears on the bottom of the app window.
Tip #2: You can uninstall a PWA just like any other app. Settings > Apps & Notifications.
Example: How to install Spotify on Android
Takeaways: The advantages of installing PWAs
By installing PWAs instead of juggling tabs, you have the app you need right on your computer or phone.
- They take up way less space on your phone (Spotify: 82 megabytes vs. 279 kilobytes).
- You can write PWAs in multiple languages.
- Some PWAs are available offline.
- They’re less responsive than native apps, but they’re getting faster.
- If you own a website or online store, a PWA can boost profits by bringing you closer to your client — push notifications for marketing — without forcing them to install a memory-consuming app.
- You don’t need to update PWAs like native apps — they’re updated as soon as you refresh the page.