Why is Improving Mobile CX So Important?
Most people feel completely naked without their smartphone. And because we use our phones more and more, the expectations for a quality mobile shopping experience are high. With more shoppers than ever using their phones to shop online, it’s vital to make sure your Ecommerce store isn’t annoying to use and has everything squared away.
Just recently, Google, together with the research agency, SKIM, published the result of their study — Mobile Pains and Incremental Gains.
Important statistics from the study that you should be aware of:
- 7 in 10 of mobile web shoppers are affected by the subpar web experience
- 4 out of 10 will purchase on another platform
- 3 out of 10 will not purchase at all
Looks pretty bad right, but why are people so hesitant to buy online? Is it a performance issue or something else? Turns out, there are several major problems — 1) People are suspicious of buying online and prefer to make in-store purchases; 2) They prefer to use apps from their favorite stores/retailers instead of a website; 3) They prefer the streamlined checkout process (payment, shipping, etc.) of the PC/laptop experience
Despite these facts, mobile commerce is still growing!

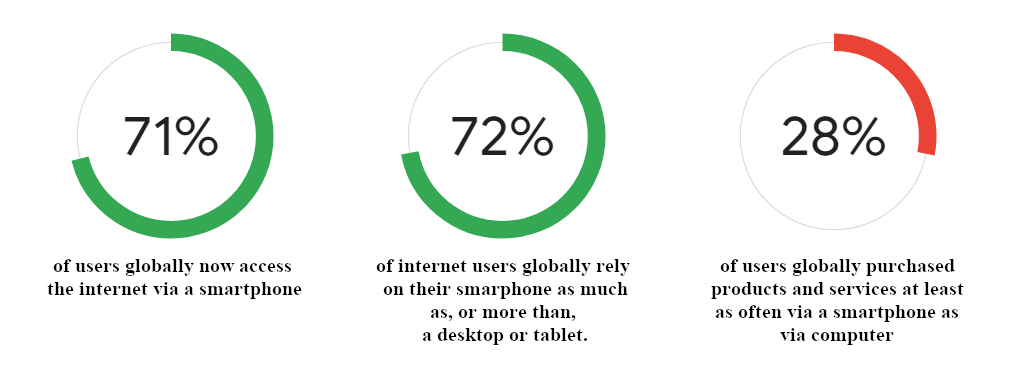
And data from Google shows that the users globally access the internet, and rely more on their smartphone than a desktop or tablet. But as you can see, the number on the far right is evidence that only 28% of users globally used their smartphones as often as their computer to make online purchases.
This is what you can do remove the barriers to purchase that your customers may be experiencing.
The 5 things you can fix right now to improve your store’s bottom line
Let’s look at the top 5 things you can fix along with Action Points to implement. Later, we’ll show you another 5 that were discovered during the study.
1) Endless scrolling
Infinite scrolling or lazy loading content isn’t a good idea for online stores, especially on mobile. If users are forced to endlessly scroll through hundreds of products, they get tired quickly and are turned off from purchase.
Action Points:
- Help to scan
☑ Use the App Shell Model, popular in Progressive Web Apps (PWAs) and Single Page Apps. Essentially, it’s a way to make your store look more like a native app, load content faster with as little data usage as possible.
☑ Display top categories so users can find popular items faster.
☑ According to UX studies, it’s recommended to load only 15–30 products on mobile devices and to load them all at once.
☑ Make sure that users see the remaining number of results after applying each product filter.
☑ Include an “Add to Favorites” or “Wishlist” feature so users can quickly return to items they’ve previously picked out. - Help to navigate
☑ Use a sticky menu (navigation or menu bar that’s locked in place) to have users navigate more easily as they scroll down.
☑ Make the search bar always visible and always show the most relevant search results first.
☑ Display filter options before sorting options, and provide multiple filters to make finding the right product easier. - Help to decide
☑ Use recommendations to guide the shopper’s purchasing decisions (complementary products, sets).
☑ Personalize the customer’s shopping experience using data and audience segmentation.
☑ Use notifications and urgency messaging to inform customers when items are low in stock or on sale.
☑ Create a unique value proposition for each item with clear, useful benefits.
2) Fragmented product comparison
Shoppers sometimes feel overwhelmed with choices, especially when they can’t easily compare products. They either get frustrated and go to your competitors or they abandon the purchasing journey altogether. Switching between tabs on mobile is a pain, so your task is to make it a breeze for them to compare products.
Action Points:
- Help to compare
☑ Make search results easy to scan through.
☑ Implement a “Compare products” feature.
☑ Use shopping listings to group related products so people can compare and choose the item that best fits their needs..
☑ Take advantage of PWAs and their native app-like features. To see what PWAs are capable of, install one today (Spotify, Starbucks and many others already have PWAs). - Help to feel confident
☑ Let your customers know if you price match products.
3) Bringing items to life
Customers want to feel confident that the items they’re purchasing will fit, look good and function the way they’re supposed to. Make it a point to optimize product pages with the most relevant information, high-quality images and reviews.
Action Points:
- Help to visualize
☑ Create engaging, accurate product descriptions, add videos, size guides/comparisons, 3D view, AR, and photos of the item in a real environment.
☑ Make sure you have high-quality zoomable images.
☑ Optimize your store to make it landscape-friendly. - Help to feel confident
☑ Add the ability for customers to leave reviews.
4) Information Blindside
Customers don’t like nasty surprises like hidden costs, items that were listed as in stock when they’re actually out of stock, and confusing delivery/shipping information. It’s a major turn off and you could lose that customer forever.
Action Points:
- Help to understand
☑ Be upfront with your custoers (especially hidden costs).
☑ Provide key information that influences any step of the decision-making process (delivery, return policy, product size, color, fit)
☑ Make your UI/UX simple, clean and streamlined
5) Unfulfilled Autofill
When you’re on the go, multi-tasking, or scratching your shopping itch, the last thing you want is to fill in tiny form fields one by one. The only worse thing is if the online store you’re trying to buy from doesn’t have payment options you can use on your phone.
Action Points:
- Help to fill in
☑ Customers can checkout faster with properly implemented autofill.
☑ Set up forms so that mistakes or missed info is highlighted in real time.
☑ Use the Google Places API to autocomplete address forms. - Help to skip
☑ Use one tap sign-in and sign-up or social login.
☑ Provide many payment options: Google Pay, Apple Pay, PayPal, Stripe, etc.
Bonus: 5 more barriers for mobile shoppers
6) Search Struggle
7) Missing Details
8) Persistent Pop-ups
9) Less in Sync with the Brand
10) Insecure Payment Options
Takeaways: There’s lots of untapped potential in your Ecommerce store
The point of showing you this Google study wasn’t to make you feel like crap because your store is missing something. This short guide is intended to help you find untapped potential in your bottom line.
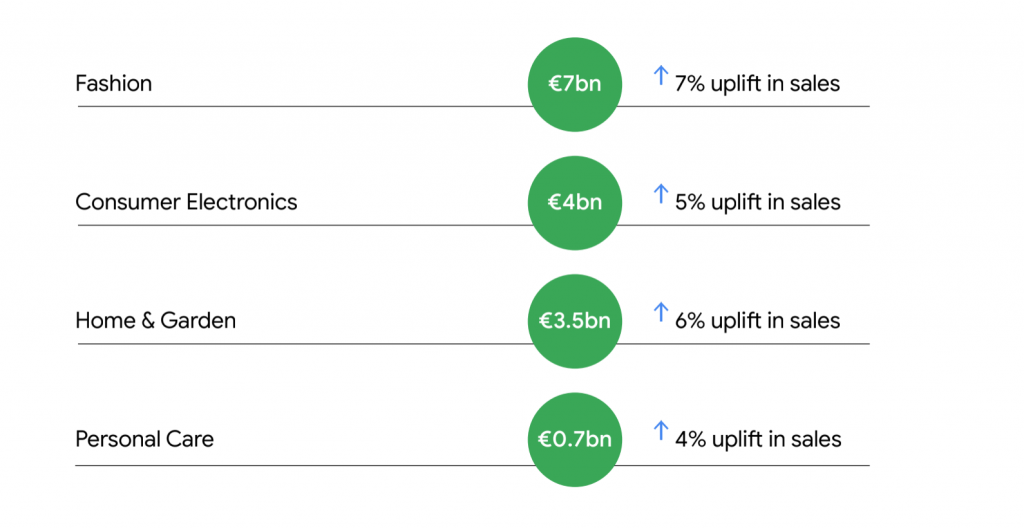
How much, you ask? This is what the Google study found across four industries:

As a next step, sit down with your team and come up with 1-3 barriers to work on. Make sure to measure KPIs like conversion rate, add-to-cart rate, and website traffic.